Welcome to Bjorn,
Creative Front-end developer
My name is Bjorn Knutzen
I’m a creative based in the Amsterdam area in the Netherlands.
I started my graphic adventure a couple years ago at Ten Klei, a graphical post processor company. Here I had the opportunity to start a course to develop my graphic skills.
Because I just loved what I was learning. My interest in design grew quickly and I specialize myself in web and print. In the past seven years I have not only boosted my design skills, but I have also become a web developer which makes me a much better web designer. And last but not least: I always keep myself up-to-date with the latest techniques. Like CSS3 and HTML5 which is leading and becoming a standard.
What makes me so unique? I have seen and experienced both the design and development side. I exactly know what is possible and can identify the pitfalls in web designing and developing.
At the moment I work at Fabrique I work here as a front-end developer.
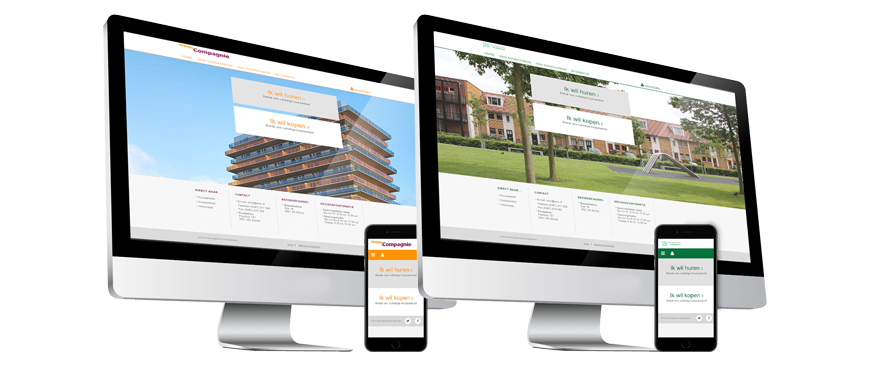
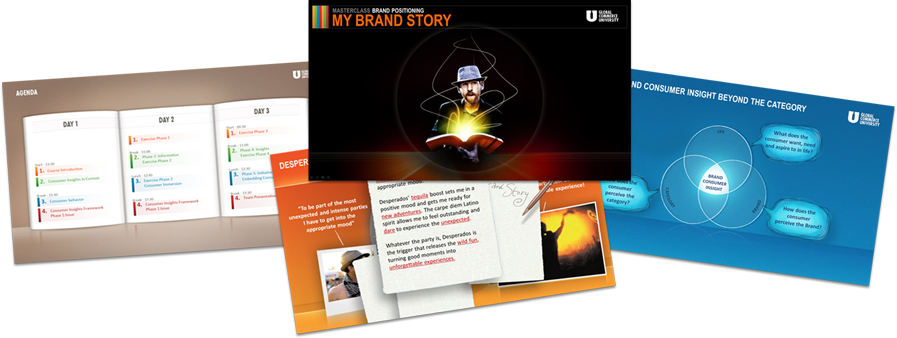
I develop websites and applications for costumers such as Qatar museums, CNV, Centric, and so on.
In my freetime I design cover art for Noisj for their digital and vinyl music releases.
Which you can see at Behance
Please have a look at my portfolio for further references.
Click here to see my showreel on vimeo.