Mauritshuis Website
At the Mauritshuis project. Because this project was so big we split the work between two front enders. One had the role for all the javascript and i was esponsible fot all the HTML and CSS(less css). And the responsive part was my responsibility.

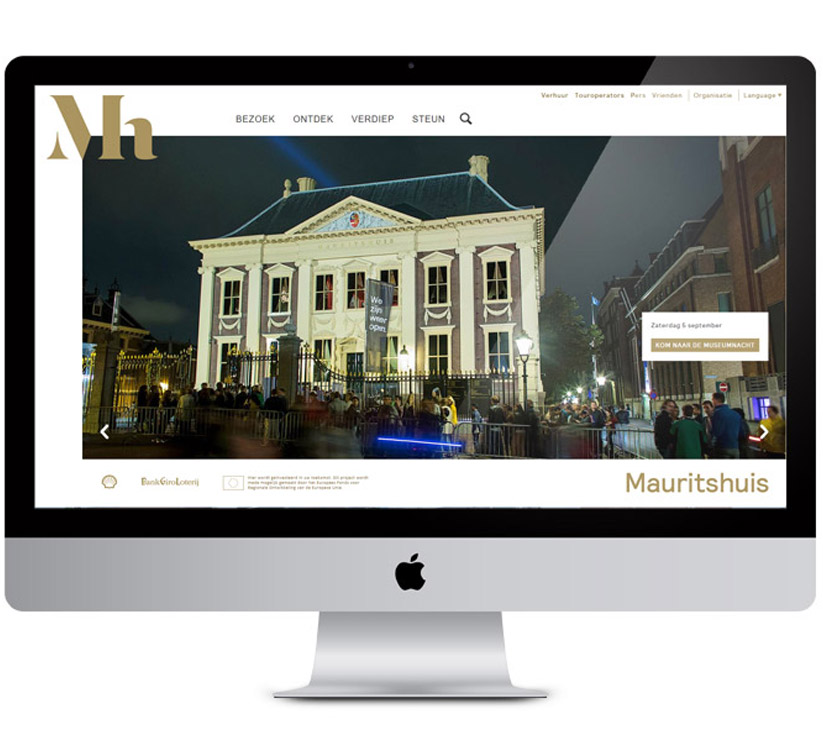
Desktop website.
Desktop website. The website is a full responsive website, The website offers the opportunity to experience the Mauritshuis digital. Many masterpieces and information there is there to find and to explore.
Its build with a custom boodstrap frame work. Its also made with the component driven development method.

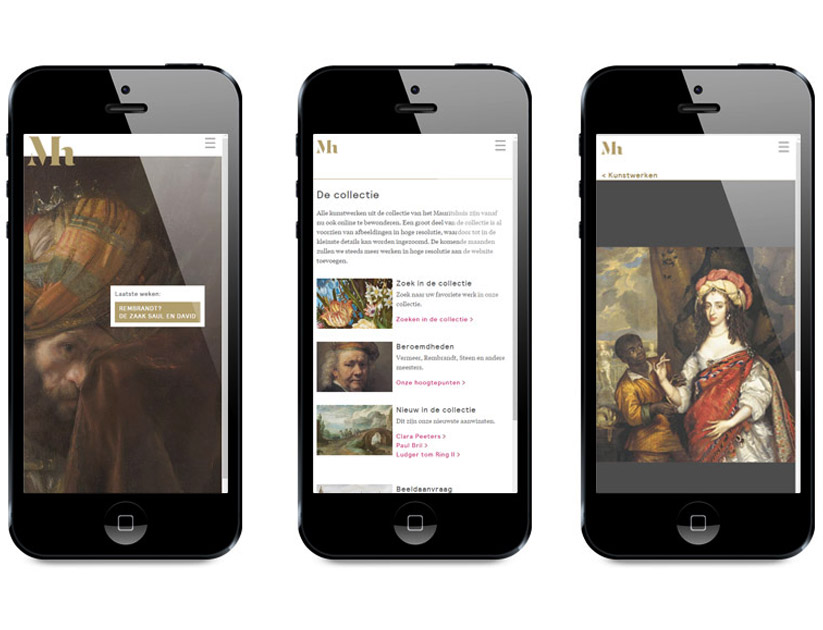
Mobile version.
The website is responsive and transforms to a different viewport.

More than meets the eye.
The collection detail page. Every detail and all the info you need. You can also zoom in on the painting to see it upclose .

Ready to see more?
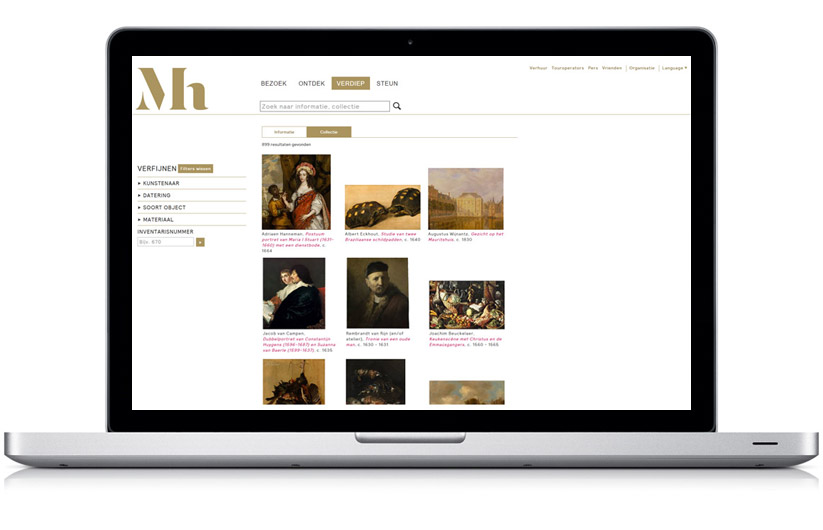
The collection detail overview page.
Like to see the whole site?. Click on the following link: www.mauritshuis.nl
